
Wer google Analytics im JTL Shop nutzen möchte, hat die einfache Möglichkeit, über die globalen Einstellungen das Analytics unter Angabe der Tracking-ID zu aktivieren.

Wenn man aber den Tracking Code verändern möchte, müssen ein paar Dinge beachtet werden. Wer den eigenen Code z.B. einfach in die header_custom.tpl einfügt, wird feststellen, dass die Seite nicht mehr funktioniert. Das liegt an den im Tracking Code genutzten Zeichen.
Der JTL Shop arbeitet mit der Smarty Template Engine und diese erhält über Befehle die in gescheiften Klammern {} stehen ihre Anweisungen. In dem von google genutzten Tracking Code kommen die gescheiften Klammern auch vor:
(function(i,s,o,g,r,a,m){i
[‚GoogleAnalyticsObject‘]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script‘,’//www.google-analytics.com/analytics.js‘,’ga‘);
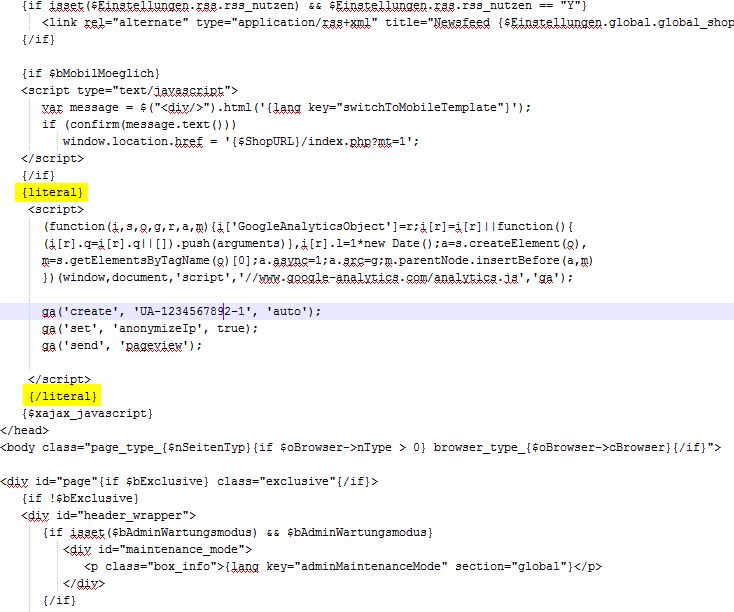
Deswegen muss man – bevor man den Tracking Code einfügt – Smarty mitteilen, dass es die Klammern in dem Code nicht berücksichtigen soll. Aus diesem Grunde setzt man den Code zwischen {literal} und {/literal}. Das ganze sieht dann so aus:
{/if}
{literal}
{/literal}
{$xajax_javascript}
nType > 0} browser_type_{$oBrowser->cBrowser}{/if}“>
Aber wie oben bereits erwähnt, reicht für die meisten die im JTL-Shop enthaltene Funktion aus. Diese ist ja auch zudem viel praktischer und einfacher zu nutzen.
